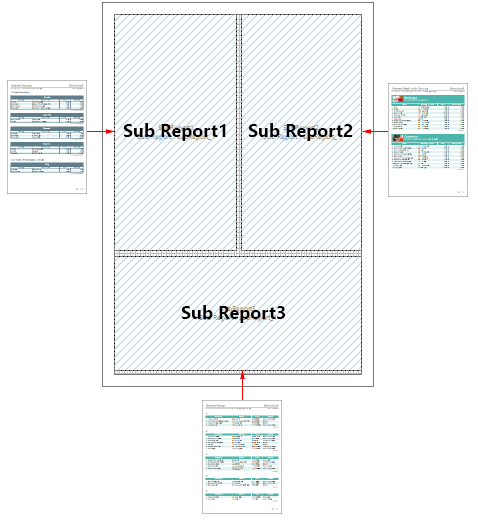
レポートをコンパクトに表示する必要がある場合があります。Stimulsoftレポートでは、プレビューウィンドウで情報を動的に折りたたむ機能があります。ダイナミックな折りたたみ機能を持つレポートは、折りたたまれたブロックがブロックタイトルをクリックすることでその内容を展開したり折りたたんだりすることができるインタラクティブなレポートです。動的折りたたみは、通常、グループ化されたレポート、マスター-ディテール、階層的なレポートで使用されます。ダイナミックコラプシングはマルチレベルにすることができます。レポートでの動的折りたたみの使用例を考えてみましょう。カテゴリーごとにグループ化された商品のリストを含むレポートがあるとします。下図は、マルチレベルの折りたたみが可能なレポートを模式的に示したものです。

図からわかるように、倒壊ユニットAには、倒壊可能なブロックB1、B2、B3が含まれています。これは1段目のダイナミックコラプシングである。次に、B1には、C1、C2、C3というブロックがあります。これは、2番目のレベルの動的な折りたたみです、など。グループによるレポートの動的折りたたみの例について考えてみましょう。カテゴリーごとにグループ化された商品のリストを含むレポートがあるとします。以下は、グループ化されたレポートを使った画像です。

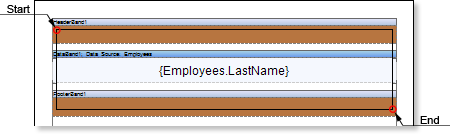
動的な折りたたみを有効にし、折りたたみ単位のタイトルをグループタイトル、つまりこの場合はカテゴリー名にします。これを行うには、レポート・テンプレートに戻ります(図参照)。

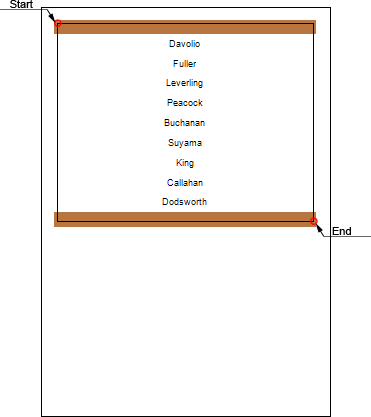
折りたたみブロックのタイトルとなるコンポーネント、つまりこの例ではグループヘッダーバンドを選択します。次に、Interaction.Collapsed Enabledプロパティをtrueに設定します。Interaction.Collapsed プロパティのフィールドに、式 {GroupLine! = 1}. レポートをレンダリングします。下の図は、ダイナミックコラプシングを使用してレンダリングしたレポートページです。

これで、レポートをレンダリングするときに、グループがブロックのように拡大/縮小して表示されるようになりました。ブロックを展開/折りたたむには、タイトルブロックをクリックする必要があります。この場合、グループのヘッダーです。動的折りたたみが有効になっているコンポーネントには、ブロックが折りたたまれた場合はアイコンが表示され、ブロックが展開された場合はアイコンが表示されます。 なお、グループフッターでブロックを折りたたむことができます。これを行うには、Interaction.Collapse Group Footer プロパティを true に設定します。




