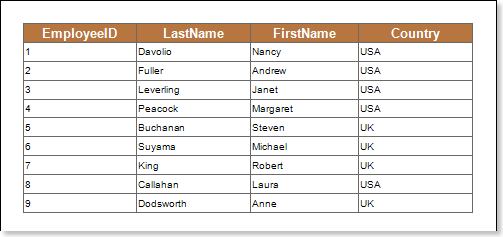
アイコンセットの条件は、条件が適用されたアイコンにコンポーネントを識別するために使用されます。アイコンセットは、次のように動作します。選択したデータ列のすべての値の最小値と最大値が最初に定義されます。計算された値はすべて0〜100パーセントの範囲です。アイコンのグループが選択されています。次に、各アイコンの条件と境界値(たとえば、33パーセントと67パーセント)が設定されます。たとえば、3つのアイコンのグループが選択された場合、これらの選択されたアイコンのそれぞれにサブ範囲があります。この場合、各アイコンには33パーセントのサブレンジがあります(0から33、33から67、67から100)。これにより、値に応じて適切なアイコンでコンポーネントをマークできます。次の図は、レポートページを示しています。

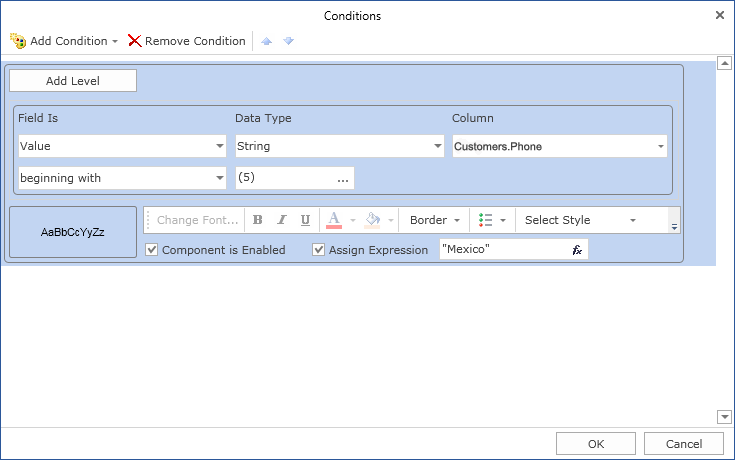
アイコンセット条件を追加します。これを行うには、テキストコンポーネント、たとえば{Employees.Country}式のコンポーネントを選択します。アイコンセット条件を追加します。条件のパラメータを変更します。次の図は、[条件]ダイアログを示しています。

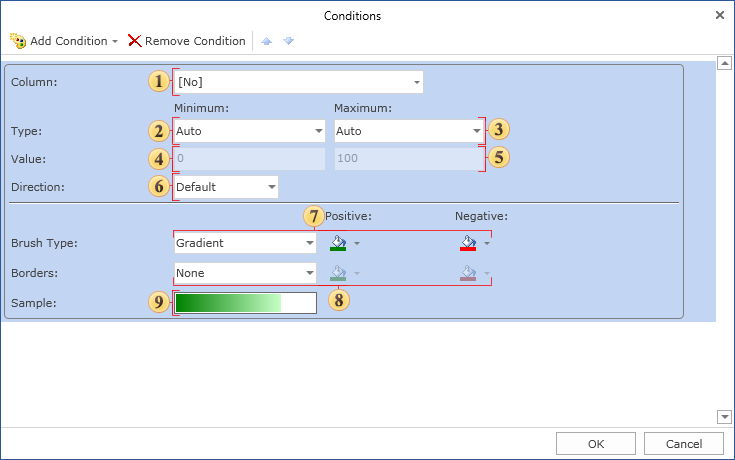
![]() 列フィールド。このフィールドは、条件の値を取得するデータ列を選択するために使用されます。たとえば、{Employees.EmployeeID}データ列を選択します。
列フィールド。このフィールドは、条件の値を取得するデータ列を選択するために使用されます。たとえば、{Employees.EmployeeID}データ列を選択します。
![]() アイコンのグループを選択するために使用されるメニュー。次の図は、アイコンを選択するメニューを示しています。
アイコンのグループを選択するために使用されるメニュー。次の図は、アイコンを選択するメニューを示しています。

![]() リバースボタンは逆の順序でアイコンの位置を変更するために使用されます。アイコンの順序は、[
リバースボタンは逆の順序でアイコンの位置を変更するために使用されます。アイコンの順序は、[![]() アイコン]フィールドに表示されます。
アイコン]フィールドに表示されます。
![]() [配置]フィールドは、テキストコンポーネントのアイコンを配置するために使用されます。次の図は、[配置]メニューオプションを示しています。
[配置]フィールドは、テキストコンポーネントのアイコンを配置するために使用されます。次の図は、[配置]メニューオプションを示しています。

![]() [アイコン]フィールドにはアイコンの順序が表示され、レポートの各値のアイコンを変更する機会が提供されます。
[アイコン]フィールドにはアイコンの順序が表示され、レポートの各値のアイコンを変更する機会が提供されます。
![]() サブ条件には、[操作]、[タイプ]、および[値]フィールドが含まれます。この場合、これが最初のサブ条件です。操作フィールドは、最初のサブ条件の操作のタイプを変更するために使用されます。次の図は、操作メニューを示しています。
サブ条件には、[操作]、[タイプ]、および[値]フィールドが含まれます。この場合、これが最初のサブ条件です。操作フィールドは、最初のサブ条件の操作のタイプを変更するために使用されます。次の図は、操作メニューを示しています。

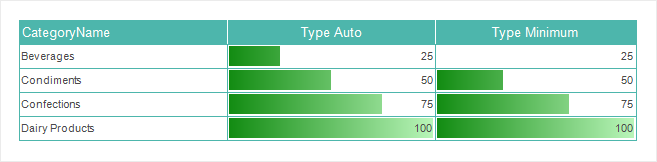
Typeフィールドは、最初のサブ条件の値のタイプを変更するために使用されます。パーセンテージと値の2つの値があります。次の図は、値のタイプを選択するためのメニューを示しています。

提出された値には、サブ条件の値が示されています。
![]() サブ条件が含まれます。操作、タイプ、および値のフィールドを。この場合、それは2番目のサブ条件です。
サブ条件が含まれます。操作、タイプ、および値のフィールドを。この場合、それは2番目のサブ条件です。
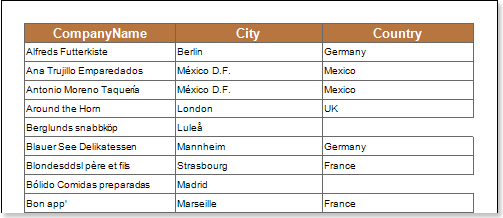
レポートテンプレートに変更を加えた後、レポートエンジンは、指定されたパラメータに従って、テキストコンポーネントの条件付き書式を実行します。この場合、テキストコンポーネントに適切なアイコンが適用されます。次の図は、条件付き書式でレンダリングされたレポートのページを示しています。

上の図に示すように、条件の値に応じたアイコンが各テキストコンポーネントに適用されます。




