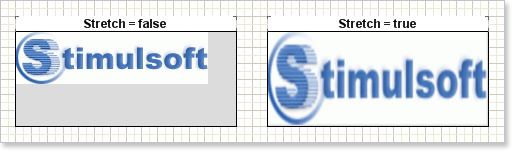
画像のサイズがコンポーネントのサイズに合わないことがよくあります。このような場合、コンポーネント内に空きスペースを見つけることができます。画像のサイズがコンポーネントのサイズよりも大きい場合があります。このような状況では、コンポーネント内を画像で満たすために、画像をストレッチする必要があります。そのためには、ImageコンポーネントのStretchプロパティをtrueにする必要があります。

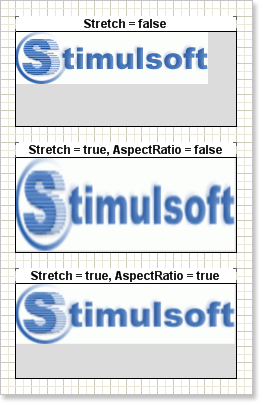
After setting the Stretch property to true the image will fill all free space of the component. When stretching, the image its proportions can Stretchプロパティをtrueに設定すると、画像はコンポーネントのすべての空きスペースを埋め尽くします。画像をストレッチすると、そのプロポーションが崩れることがあります。画像を伸ばしてその比率を維持するには、AspectRatioプロパティをtrueに設定する必要があります。また、Imageコンポーネントは、常に画像の比率を維持します。

![]() 注意: AspectRatioプロパティは、イメージストレッチが有効な場合にのみ処理されます
注意: AspectRatioプロパティは、イメージストレッチが有効な場合にのみ処理されます




