コンポーネントのサイズを自動的に変更すると、レポートをレンダリングする際に問題が発生します。あるコンポーネントのサイズを変更すると、レポート内の他のコンポーネントに悪影響を及ぼすことがあります。例えば、最初のコンポーネントの高さを増やした場合、その下に配置されたコンポーネントと重なってしまう可能性があります。
この問題を防ぐために、ShiftModeプロパティを使用します。
ShiftModeプロパティ
ShiftModeプロパティは、自動修正されたコンポーネントのトップボーダーの下に位置するトップボーダーを持つすべてのコンポーネントが、レポートの下に自動的にシフトされ、同じ相対位置を維持することを可能にします。
このプロパティには3つのフラグ値があり、それぞれがTrueまたはFalseに設定できます。
![]() IncreasingSize
IncreasingSize
![]() DecreasingSize
DecreasingSize
![]() OnlyInWidthOfComponent
OnlyInWidthOfComponent
これらは以下のように動作します。
IncreasingSize
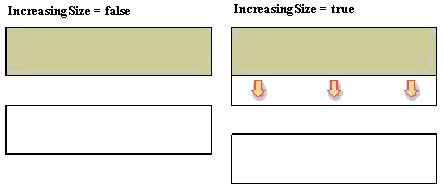
このフラグがtrueに設定されている場合、指定されたコンポーネントの上に位置するコンポーネントの高さが増加すると、そのコンポーネントは同じ量だけ垂直方向に下に移動します。このフラグがfalseに設定されている場合は、以下の例のように、上位のコンポーネントの高さが増加しても単に無視されます。

デフォルトでは、このフラグはtrueに設定されています。
DecreasingSize
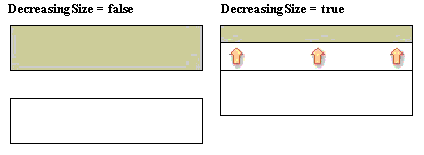
このフラグがtrueに設定されている場合、指定されたコンポーネントよりも上に位置するコンポーネントの高さが減少した場合、そのコンポーネントは同じ量だけ垂直方向にシフトアップします。このフラグがfalseに設定されている場合は、以下の例のように、上位のコンポーネントの高さが減少しても、単に無視されます。

デフォルトでは、このフラグはfalseに設定されています。
OnlyInWidthOfComponent
このフラグがtrueに設定されている場合、以下の例のように、左の境界線が指定されたコンポーネントの左の境界線よりも小さく、右の境界線がこのコンポーネントの左の境界線よりも大きいコンポーネントに対する変更のみが考慮されます。

Or:

このフラグが無効の場合、このコンポーネントの左境界線の位置は無視されます。例えば、以下のようになります。

デフォルトでは、このフラグは無効になっています。




