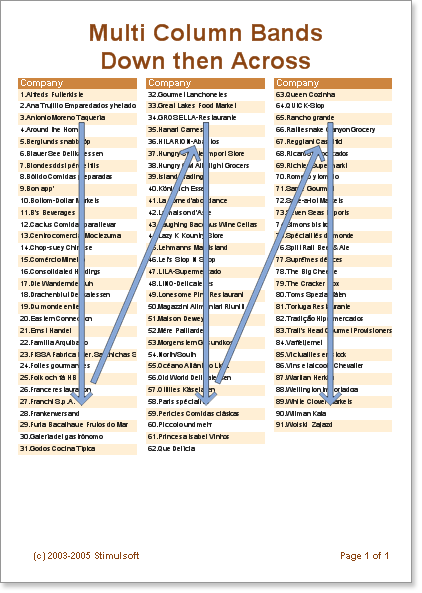
AcrossThenDownモードでは、左から右へ、そして下へとコンテンツが出力されるため、ページ上の情報が読みづらいという弱点があります。その点、DownThenAcrossモードでカラムを出力すると、読みやすくなることが多い。このモードでは、1列目にデータが表示され、それがいっぱいになったときに2列目にデータが表示される、というようにします。

DownThenAcrossモードを使用する場合、レポートジェネレーターはデータ行を列に均等に分配しようとします。すべてのデータ行が列に分配されると、最初の列が出力されます。AcrossThenDownモードとは異なり、データはページ上で必要なだけのスペースを取り、読みやすい形で表現されます。
![]() 注意:データバンドの列の数は無制限です。
注意:データバンドの列の数は無制限です。
例
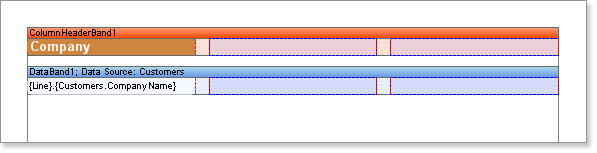
この例では、DownThenAcrossモードの列を持つレポートを作成します。1ページに2つのバンドを配置します。ColumnHeaderバンドとデータバンドです。データバンドでColumnプロパティを3に設定します(これで3つのカラムが作成されます)。ColumnWidthプロパティで列の幅を設定し、ColumnGapsプロパティで列間のスペースを設定します。 データバンドのColumnDirectionプロパティをDownThenAcrossモードに設定します。
ColumnHeaderバンドに、Columnのタイトルを表すテキストコンポーネントを配置します。
![]() 注意: 列の端は赤い縦線で示されています。最初の列に配置されたすべてのコンポーネントは、自動的に他の列にも繰り返されます。
注意: 列の端は赤い縦線で示されています。最初の列に配置されたすべてのコンポーネントは、自動的に他の列にも繰り返されます。

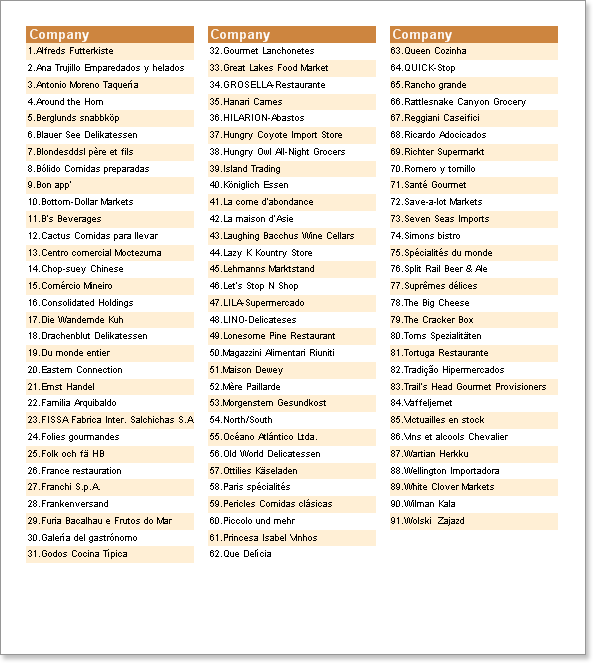
それでは、レポートを実行してみましょう。レポートジェネレーターは、すべてのデータ行を3つの列に均等に分配しようとしました。サンプルデータを使用すると、1列目に31行、2列目に31行、3列目に29行あります。すべての情報は、上から下へ、そして左から右へと読むことができます。