この記事では、レポートのバンドをレンダリングする手順を確認し、ネストの第1レベルの関係を定義しましょう。ネストの第1レベルでは、レポートに階層がなく、単純なリストのみ、単純なグループのみなどが含まれます。すべてのバンドは、次のタイプに分類できます。
![]() ページバンドは、ページヘッダーとページフッター、オーバーレイです。これらのバンドはレポートページに関連しており、レポートの各ページに表示されます。
ページバンドは、ページヘッダーとページフッター、オーバーレイです。これらのバンドはレポートページに関連しており、レポートの各ページに表示されます。![]() レポートバンドは、レポートタイトルとレポートサマリーです。グループ名から明らかなように、これらのバンドはレポートと相互接続されており、レポートのタイトルと要約を表示するために使用されます。それらは一度だけ表示されます。
レポートバンドは、レポートタイトルとレポートサマリーです。グループ名から明らかなように、これらのバンドはレポートと相互接続されており、レポートのタイトルと要約を表示するために使用されます。それらは一度だけ表示されます。![]() リストバンドは、データバンド、階層バンドです。以下のテキストでは、データバンドを参照しますが、同時に階層バンドの代わりに使用できることも意味しています。
リストバンドは、データバンド、階層バンドです。以下のテキストでは、データバンドを参照しますが、同時に階層バンドの代わりに使用できることも意味しています。![]() データバンドに関連するバンドは、ヘッダバンド、フッタバンド、グループヘッダバンド、グループフッタバンド、カラムヘッダバンド、カラムフッタバンド、空のバンドです。
データバンドに関連するバンドは、ヘッダバンド、フッタバンド、グループヘッダバンド、グループフッタバンド、カラムヘッダバンド、カラムフッタバンド、空のバンドです。![]() ザ・チャイルドバンド
ザ・チャイルドバンド
レポートテンプレートのバンドの順番
すべてのバンドは、厳密な順序で表示されます。これは、各バンドがレポートの中で特定の機能を持っていることが理由です。そして、どの順番でバンドを印刷するかは非常に重要です。
| 注文 | バンド名 | 説明 |
| 1 | ページヘッダー | 各ページ。最初のページの出力はオプションです。 |
| 2 | レポートタイトル | レポートの冒頭に一度。両方のバンドが配置されているページのTitleBefore Headerプロパティがtrueに設定されている場合、レポートタイトルバンドをページヘッダーバンドの前に出力できます。 |
| 3 | ヘッダ、列ヘッダー | データ出力の前に1回(列ヘッダーの場合-列ごとに1回。新しいページごとの出力はオプションです。 |
| 4 | グループヘッダー | 各グループの始めに。新しい各ページへの出力はオプションです。 |
| 5 | データ | データの行ごとに1回。 |
| 6 | 空のバンド | レポートのすべてのページの空の行ごと。 |
| 7 | グループフッター | 各グループの終わりに。 |
| 8 | フッター、コラムフッター | すべてのデータが出力された後(列フッターの場合-列ごとに1回)。新しい各ページへの出力はオプションです。 |
| 9 | レポートの概要 | レポートの最後に一度。 |
| 10 | Overlay | レポートのすべてのページに1回。 |
| 11 | ページフッター | すべてのページ。最初のページの出力はオプションです。 |
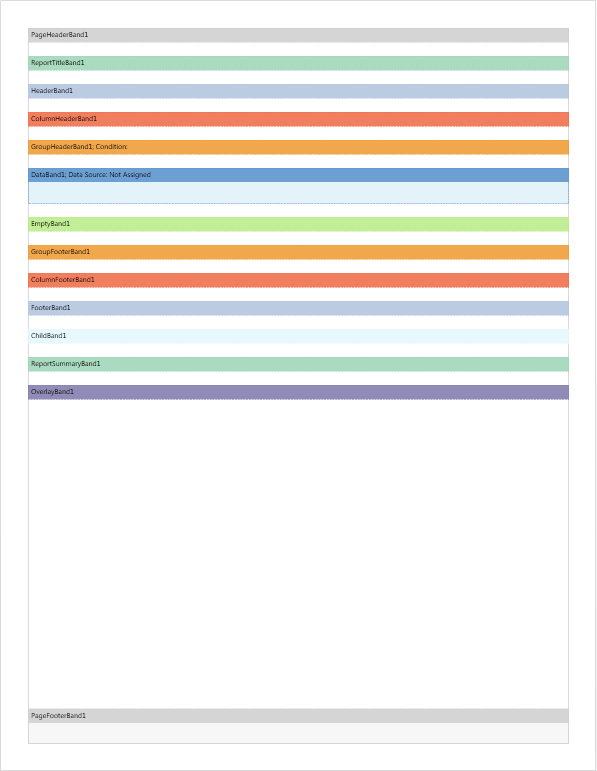
チャイルドバンドは、「ページヘッダー」「レポートサマリー」「ページフッター」以外のどのバンドにも配置できます。以下の図は、バンドの位置が表示されたレポートページのテンプレートです。

レンダリング順序
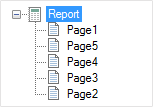
レポートをレンダリングする際、レポートテンプレートのページは順番に処理されます。ページの処理順序は、レポートツリー内のページの位置によって決まります。レポートツリーの中でページの位置が高いほど、処理の優先順位(順序)が高くなります。

上の図のようなレポートツリーの場合、ページの処理順序は、最初にPage1、次にPage5、Page4、Page3、最後にPage2というようになります。すべてのバンドがPage1に配置されていたとします(上記のバンドの位置を示したレポートテンプレートページの例を参照)。この場合、バンドはいくつかのステップで処理されます。
![]() 最初の段階では、すべてのバンドの予備的な分析を行い、次のページのバンドページヘッダーバンド1、ページフッダーバンド1、Overlayバンド1の位置を決定します。これらのバンドは、レポートのレンダリングにおいて、常に主に処理され、各新しいページに追加されます。また、レンダリングされたレポートの最初のページには、レポートタイトルバンド1が追加されます。
最初の段階では、すべてのバンドの予備的な分析を行い、次のページのバンドページヘッダーバンド1、ページフッダーバンド1、Overlayバンド1の位置を決定します。これらのバンドは、レポートのレンダリングにおいて、常に主に処理され、各新しいページに追加されます。また、レンダリングされたレポートの最初のページには、レポートタイトルバンド1が追加されます。
![]() 第2段階では、他のバンドの分析を行います。
第2段階では、他のバンドの分析を行います。
分析後、レポートのレンダリングが開始されます。 レポートの概要 1は最後に処理されます。
バンドの関係
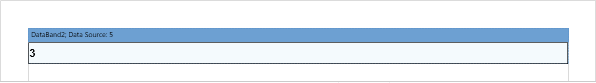
上記のように、レポートレンダリングのすべてのバンド(PageHeaderBand1 、PageFooterBand1 、OverlayBand1 、ReportTitleBand1 、ReportSummaryBand1を除く)はDataBand1に依存します。これらの関係をより詳細に検討し、簡単な例から始めます。データバンドは、テンプレートページに配置されます。

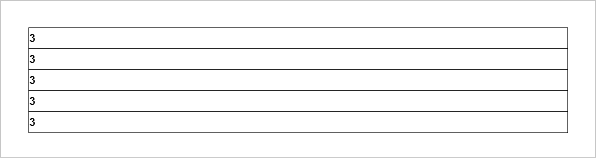
データソースのレコード数は5であり、これはデータバンドが5回印刷されることを意味します。

ほとんどすべてのバンドは、ヘッダーとフッターの2つのカテゴリに分類できます。各ヘッダーは、同じタイプのフッターに対応します。

ページ上のバンドの順序(上から下)。
| 注文 | バンド名 |
| 1 | HeaderBand3 |
| 2 | HeaderBand2 |
| 3 | DataBand2 |
| 4 | FooterBand3 |
| 5 | FooterBand2 |
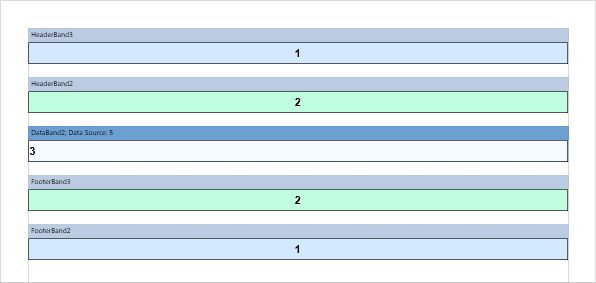
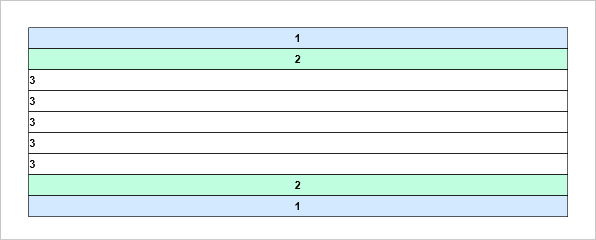
この場合、HeaderBand3はに対応FooterBand2 、及びHeaderBand2はFooterBand3に相当します。言い換えると、データバンドの最初のヘッダーは、最初のデータバンドのフッターに対応します。レンダリングされたレポートの例を次に示します。

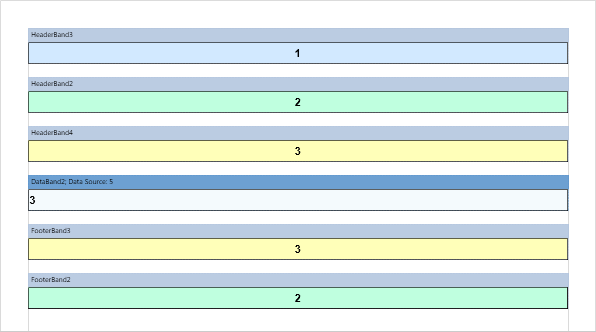
特定のタイプのヘッダーとフッターの数が異なることがよくあります。例えば、上記の例を変更し、HeaderBand2とDataBand2の間にHeaderBand4を追加すると、HeaderBand4はFooterBand3(色はイエロー)、HeaderBand2はFooterBand2(色はターコイズ)に対応しますが、HeaderBand3(色はブルー)のバンドにはフッターがありません。

上記の例では、データのヘッダーとフッターの数を等しくしてみましょう。

この場合、HeaderBand4はFooterBand3(イエロー)、HeaderBand2-FooterBand4(ターコイズ)、HeaderBand3(ブルー)-FooterBand2(高さゼロ)に対応します。同時に、レンダリングされたレポートでは、FooterBand4は印刷(表示)されません。

そのため、レポートにはヘッダーとフッターが均等に表示され、その対応関係を簡単に判断することができます。同時に、特定のバンドをオフにする(表示しない)こともできます。上記の例はすべて、Header BandsとFooter Bandsについて検討しました。グループヘッダーバンド」「グループフッターバンド」「カラムヘッダーバンド」「カラムフッターバンド」についても同じ原理です。
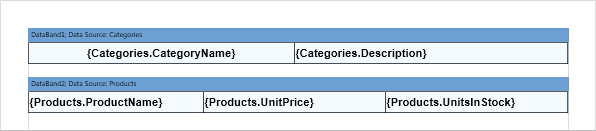
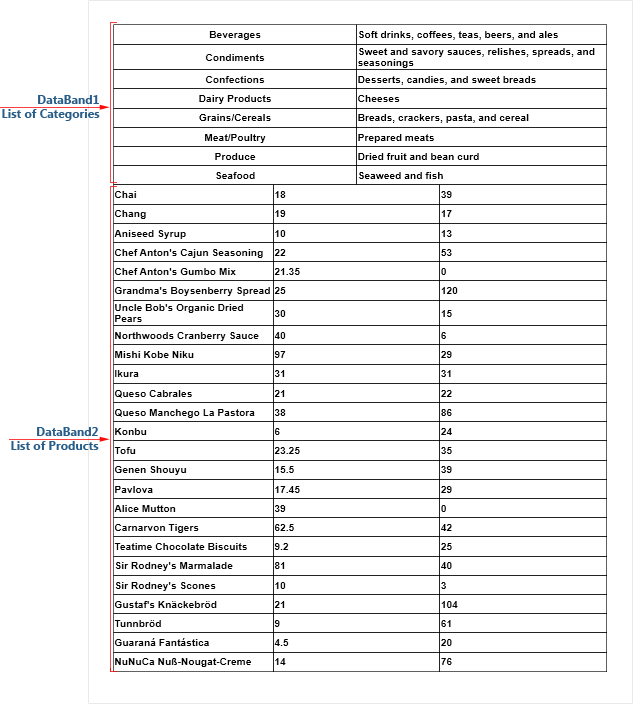
以下は、レポートにいくつかのデータバンドがある場合の例です。

これらのバンドはお互いに関連性がありません。そのため、順番に処理されます。まず、DataBand1(カテゴリーリスト)が処理され、次にDataBand2(製品リスト)が処理されます。

次に、ヘッダーバンドをレポートテンプレートに追加します。ヘッダーバンドを参照するデータ・バンド、それが配置されているものの上に。HeaderBand1がDataBand1 (カテゴリのリスト)に対応するためには、このデータバンドの上に配置する必要があります。

HeaderBand2がDataBand2(製品リスト)に関連するためには、このData Bandの真上に配置する必要があります。

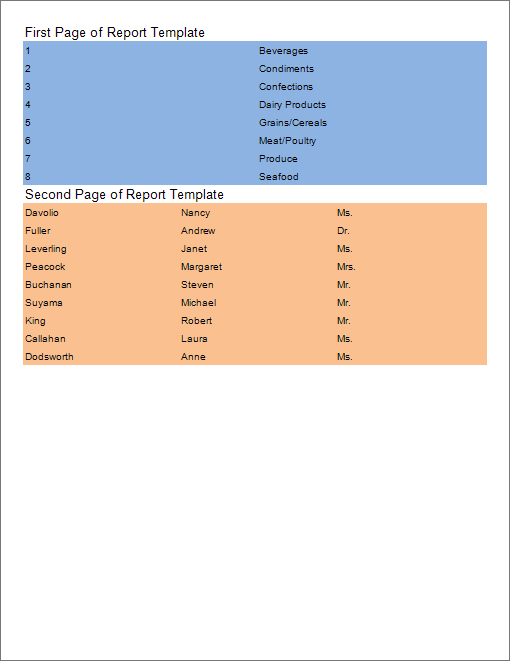
そして、レポートの最初のページは次のようになります。

次に、フッターと複数のデータバンドの関係について考えます。上記のように、レポートテンプレートでのフッターは、このデータバンドの下だけを指していて、その下に直接配置されています。同時に、フッターバンドはヘッダーバンドの締めくくりでもあります。例えば、合計値をカテゴリー数で表示したいとします。この場合、FooterBand1は、カテゴリーのリストを表示するデータバンドの下に、商品のリストを表示するHeaderBand2の上に配置する必要があります。

レポートページは次のようになります。

商品の一覧があるデータバンドで合計を表示するには、DataBand2の下にFooterBand2を配置する必要があります。この例では、Sum関数を使って、すべての商品の合計金額を計算してみましょう。この結果は、レポートの各ページに表示されます(Print on All Pages プロパティを true に設定します)。以下は、データバンドのそばにフッターを置き、商品のリストを表示したページテンプレートです。

そして、レポートの最初のページは次のようになります。

 この場合、FooterBand1とHeaderBand2はどのデータバンドも参照していません。レポートをレンダリングする際には、まずすべてのデータバンドが定義されます。次に、各データバンドごとに、このデータバンドに関連するヘッダーが定義されます。これらのヘッダーはすべて、あるフッターバンドまたは別のデータバンドの上に位置します。次に、このデータバンドに関連するフッターが定義されます。これらのフッターは、次のヘッダーまたは別のデータバンドの下に配置されます。したがって、レンダリングされたレポートのDataBand1にはフッターがなく、DataBand2にはヘッダーがなく、HeaderBand2とFooterBand1はどのデータバンドにも属していないため表示されません。  |
グループヘッダーバンド、グループフッターバンド、カラムヘッダーバンド、カラムフッターバンドについても同様の対応の原則が適用されます。
![]() ヘッダーは、関連するデータバンドの上に配置され、フッターは下に配置されます。ヘッダーとフッターは、特定のデータバンドを参照する必要があるため、それ自体を印刷することはできません。
ヘッダーは、関連するデータバンドの上に配置され、フッターは下に配置されます。ヘッダーとフッターは、特定のデータバンドを参照する必要があるため、それ自体を印刷することはできません。
![]() 特にグループのあるレポートでは、ヘッダーとフッターの数を常に確認してください。特定のバンド(ヘッダーまたはフッター)を追加して、それらの数を等しくし、線を明確にトレースする方が簡単な場合があります。-レンダリングされたレポートでバンドを非表示にする場合は、レポートテンプレートでバンドの高さをゼロに設定します。
特にグループのあるレポートでは、ヘッダーとフッターの数を常に確認してください。特定のバンド(ヘッダーまたはフッター)を追加して、それらの数を等しくし、線を明確にトレースする方が簡単な場合があります。-レンダリングされたレポートでバンドを非表示にする場合は、レポートテンプレートでバンドの高さをゼロに設定します。




