By default, the Text component's CanBreak property is set to false. Such a Text component will not break if there is not enough space to print it on one page, it will be moved to the next page.

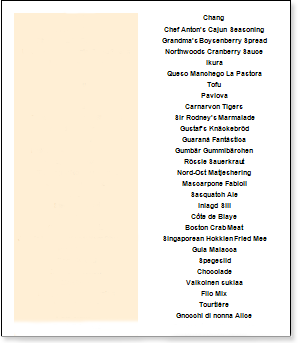
As shown in the image above, there is an empty space left at the bottom of the first page. Set the CanBreak property to true to avoid this. Doing so will break the text component, for example as shown below.

In this case, the text component didn't fit at the bottom of the page, so it broke. Some of the components remained on the same page while others moved to the next page. Note that the text component is split into lines. A small amount of empty space is left because the report generator must print to the full line height and the text remains readable. Also note that if the CanBreak property of the container with the text component is set to false, the text component's Break will not work. Because the container completely moves to the next page. Therefore, the text component will move along with it, and the break will not work. So if you want a Break set the CanBreak property of the text component and the container in which the text component is placed to true.




