To apply styles to report components:
![]() Select the report component manually, select a style from the Style quick menu on the Home tab, or select the desired style in the Component Style properties.
Select the report component manually, select a style from the Style quick menu on the Home tab, or select the desired style in the Component Style properties.
![]() The condition automatically applies the style (if the condition (s) is met) to the component.
The condition automatically applies the style (if the condition (s) is met) to the component.
You can add or change conditions to apply styles in the Conditions dialog. To call this window, you need to click the Browse button in the Properties panel of the Condition Properties Style Designer.

As you can see from the figure, the dialog contains one block that shows different types of conditions. Each type of condition contains the following fields: name displays the name of the condition and the elements that enable this condition. The operation type is used to select the operation selected by the calculation of the value of the condition in the latter field and specifies the value at which the operation is performed.
![]() Conditional arrangement.. This type of condition provides an opportunity to apply styles to a component, depending on the placement of the component. In the value field, the container (band, panel, table, page) is selected. If the selected operation is equal to, the style is applied to the component placed in the container selected in the value field. If you select an operation that is not equal to, the style is applied to the components placed in the container other than the value selected in the field. Also note that you can select multiple containers in the value field.
Conditional arrangement.. This type of condition provides an opportunity to apply styles to a component, depending on the placement of the component. In the value field, the container (band, panel, table, page) is selected. If the selected operation is equal to, the style is applied to the component placed in the container selected in the value field. If you select an operation that is not equal to, the style is applied to the components placed in the container other than the value selected in the field. Also note that you can select multiple containers in the value field.
![]() State nesting level.. This type of condition allows you to style a component according to the nesting level of the container in which it is located. In the value field, you can specify the nesting level of the container (up to 100). The following operations are available for this type of condition:
State nesting level.. This type of condition allows you to style a component according to the nesting level of the container in which it is located. In the value field, you can specify the nesting level of the container (up to 100). The following operations are available for this type of condition:
![]() be equivalent to.. This style is applied when the nesting level of the container is equal to the level specified in the value field.
be equivalent to.. This style is applied when the nesting level of the container is equal to the level specified in the value field.
![]() Not equal to.. The style is applied when the nesting level of the container is not equal to the level specified in the value field.
Not equal to.. The style is applied when the nesting level of the container is not equal to the level specified in the value field.
![]() Greater.. It is applied to the components in the container, and this style is applied if its nested level is greater than the specified level in the value field.
Greater.. It is applied to the components in the container, and this style is applied if its nested level is greater than the specified level in the value field.
![]() that's all.. It is applied to the components in the container, and this style is applied if its nesting level is equal to or higher than the specified level in the value field.
that's all.. It is applied to the components in the container, and this style is applied if its nesting level is equal to or higher than the specified level in the value field.
![]() Less than.. Applies to components in the container. This style is applied when the nesting level of the container is less than the level specified in the value field.
Less than.. Applies to components in the container. This style is applied when the nesting level of the container is less than the level specified in the value field.
![]() Less than.. It is applied to the components in the container, and this style is applied if its nesting level is equal to or less than the level specified in the value field.
Less than.. It is applied to the components in the container, and this style is applied if its nesting level is equal to or less than the level specified in the value field.
Note that this type of condition is included only if the "Placement" condition is met.
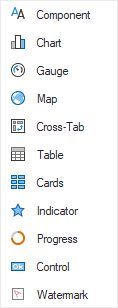
![]() Condition of component type.. If you want to apply a style to a particular type of component, you can apply it using this condition. Also note that you can select multiple types of components in the value field for this condition. Under this condition, you can operate "equal" if you want to apply the style to the components specified in the value field, or "not equal" if you want to apply the style to all components except the value in the selected field.
Condition of component type.. If you want to apply a style to a particular type of component, you can apply it using this condition. Also note that you can select multiple types of components in the value field for this condition. Under this condition, you can operate "equal" if you want to apply the style to the components specified in the value field, or "not equal" if you want to apply the style to all components except the value in the selected field.
![]() Condition location.. This type of condition provides an opportunity to apply a style to a component depending on the position of the component in the container. In the value field, you can select the desired location for the component. The operation can be used under the following conditions: Equal. The style is applied to all components, their location corresponds to the selected field value, and the operation is not equal to. The style is applied to all components except where selected in the value field. Also note that you can select multiple locations at the same time in the value field.
Condition location.. This type of condition provides an opportunity to apply a style to a component depending on the position of the component in the container. In the value field, you can select the desired location for the component. The operation can be used under the following conditions: Equal. The style is applied to all components, their location corresponds to the selected field value, and the operation is not equal to. The style is applied to all components except where selected in the value field. Also note that you can select multiple locations at the same time in the value field.
![]() Condition component name.. If you want to apply a style to a component with a specific name, you can use this condition to do it. The value field must specify the name of the component on which the condition will be executed. With this operation, you can use the following operations:
Condition component name.. If you want to apply a style to a component with a specific name, you can use this condition to do it. The value field must specify the name of the component on which the condition will be executed. With this operation, you can use the following operations:
![]() be equivalent to.. The style is applied to the component with the same name as specified in the value field.
be equivalent to.. The style is applied to the component with the same name as specified in the value field.
![]() Not equal to.. The style is applied to all components and their name matches the field with the specified value.
Not equal to.. The style is applied to all components and their name matches the field with the specified value.
![]() including.. The style applies to all components whose name contains the name of the specified field value.
including.. The style applies to all components whose name contains the name of the specified field value.
![]() Not included.. The style applies to all components, but its name does not include the name of the field with the specified value.
Not included.. The style applies to all components, but its name does not include the name of the field with the specified value.
![]() Begins withincrease. The style applies to all components whose names begin with the name specified in the value field.
Begins withincrease. The style applies to all components whose names begin with the name specified in the value field.
![]() end with.. The style applies to all components whose name ends with the name specified in the value field.
end with.. The style applies to all components whose name ends with the name specified in the value field.
You can also combine different types of conditions. In this case, the style will be applied if all conditions work. That is, if you are using placement and component name type conditions, the style will only be applied if these conditions are met, and the component properties will meet two requirements: placement and naming. .. In addition, you can use multiple conditions if they contain more than one block of conditions. In this case, the component will only be used in the style if all the blocks in all the conditions are met.
Nesting level
The level of nesting is the level at which a component is subordinate to another component, a component of the same type. The first level of nesting is organized when the component is added to the report template. If you add a component and the component has no dependencies, that component becomes the first-level component of the nest.
For example, if your report has two DataBands, one of which is dependent on the second data band, then there is a second level nested dependent band and a first level nested dependent band. If the report contains three DataBands, the third is subordinate to the second band, and the second is the first band, they will be the third, second, and first level nested components. .. Also note that there can be multiple components at one nesting level, and one data band can be dependent on several bands.
It should be understood that it is not possible to create a nesting level between them, as DataBand and ReportTitleBand belong to different types of bands. The following figure outlines the level of nesting in a DataBand.

DataBands nesting level
As mentioned earlier, when a component is added to a report layout, it is given the first level of nesting. You can change the level of nesting using the master component properties. For this reason, you need to select a dependent DataBand in the Properties field.
The nesting level of the subordinated band is next to the subordinated band. If you select the third nested level DataBand, the band will be assigned to the fourth nested level. Also note that one band may be subordinate to several bands. In this case, the dependent bands have the same nesting level. The following figure shows an example of report organization with three levels of nesting.

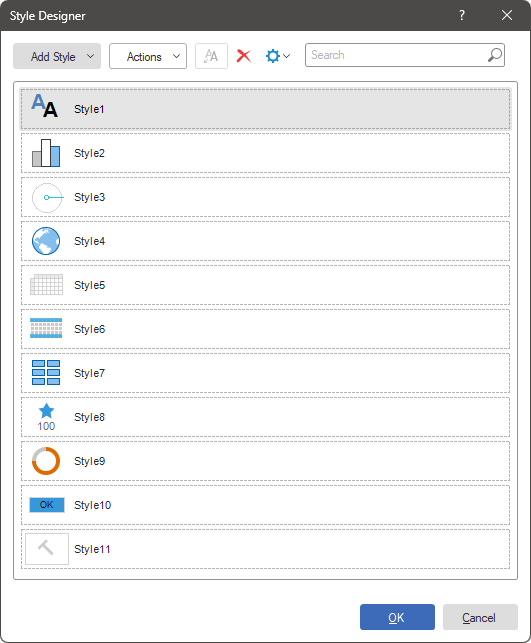
To create a collection of styles, clickCreating a style collectionNote in the dialog that the 10th nest level is the maximum value you specify. You can use the condition to increase it to the 100th. HeaderBand, FooterBand, GroupHeaderBand and GroupFooterBand are directly related to DataBand, so the nesting level depends on the nesting level DataBand they are related. It's important to understand that the nesting level of DataBand and its associated bands is location-independent in the report.
Nest level of other bands
ReportTitleBands and ReportSummaryBand, you can only create a collection of first and second nested level styles, not a collection of third and subsequent nested level styles for these bands Is possible. In contrast to DataBand, subordination takes place at the band location on the report page.
Because the ReportTitleBand nesting level is determined, the next first (upper) band is assigned to the first nesting level and all subsequent (lower) -second nesting levels. For Report Summary Band -All bands except the last (bottom) at the first level are assigned to the second nesting level, and the last (bottom): Nesting levels are determined to be slightly different.
The following figure outlines the nesting levels for ReportTitleBands and ReportSummaryBands.

PageHeaderBands and PageFooterBands, you can create your own collection of first nested level styles.




