Sometimes we need to create reports with content. In this case, you should first create the report structure and then create the overall report. But I have a question. This is because it is currently unknown how many pages the content element will refer to when the content is rendered. In this case we use anchors. To create an anchor, use the AddAnchor method. When creating an anchor, the report generator saves the current page and compares it with the specified anchor. For example:
AddAnchor(“MyAnchorName”)
![]() This line creates a new anchor named "MyAnchorName". To get the value of the anchor, you should use the GetAnchorPageNumber method. This method returns the number of the page corresponding to the anchor name. If there is no anchor with such name, 0 is returned.
This line creates a new anchor named "MyAnchorName". To get the value of the anchor, you should use the GetAnchorPageNumber method. This method returns the number of the page corresponding to the anchor name. If there is no anchor with such name, 0 is returned.
For example:
{GetAnchorPageNumber(“MyAnchorName”)}
![]() This text expression will return the number of the page according to "MyAnchorName". In other words, given the anchor name, we can know the number of the page on which the anchor was created. These two methods are used to construct the content. First the content is created, and instead of page numbers we put hyperlinks to the anchors. The ProcessAtEnd property should be set to true for all components that call a function that retrieves the page number at the anchor. This is because these components are processed at the end of report rendering and all page counts are known.
This text expression will return the number of the page according to "MyAnchorName". In other words, given the anchor name, we can know the number of the page on which the anchor was created. These two methods are used to construct the content. First the content is created, and instead of page numbers we put hyperlinks to the anchors. The ProcessAtEnd property should be set to true for all components that call a function that retrieves the page number at the anchor. This is because these components are processed at the end of report rendering and all page counts are known.
After the contents have been created the whole report rendering is in process. Anchors are created during report creation. When the report is rendered, actual page numbers are placed on anchors in the content instead of hyperlinks. Let's see how to use anchors in templates. Create a "master-detail-detail" report that displays a list of products broken down by category. In order to create such a report, we need to prepare two pages. The first page is for content and the second page is for reports. Place two bands on the content page. In the meantime, set up master and detail links. Then place a text component in the Detail band. This ProcessAtEnd text component property must be set to true.
![]() caution:You need to enable the ProcessAtEnd property of the text component in the formula that returns the number of pages. This property is used to process the value of these text components after report rendering (if the number of pages is known).
caution:You need to enable the ProcessAtEnd property of the text component in the formula that returns the number of pages. This property is used to process the value of these text components after report rendering (if the number of pages is known).
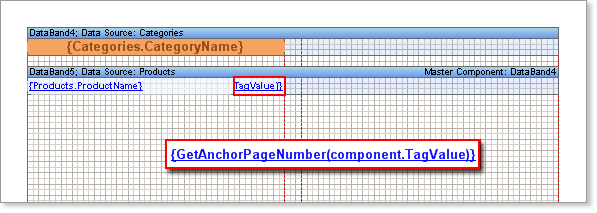
Specify the text representation of the text property as follows:
{GetAnchorPageNumber(component.TagValue)}
![]() This text expression returns the number of the page using the anchor.
This text expression returns the number of the page using the anchor.

The value of the Tag property is used as the anchor name. Enter the Tag property using the following formula.
{Products.ProductName}
![]() The product name is used in this expression. Therefore, the following expressions cannot be used.
The product name is used in this expression. Therefore, the following expressions cannot be used.
{GetAnchorPageNumber(Products.ProductName)}
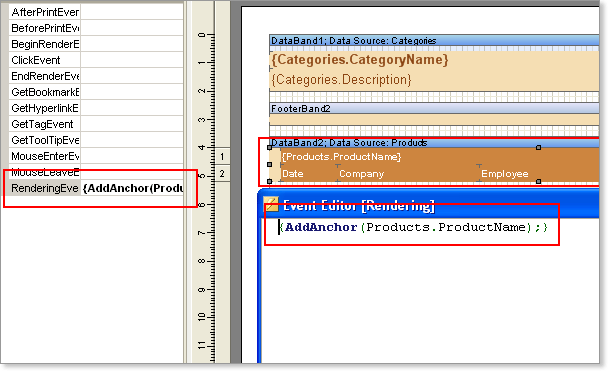
Components containing expressions are processed at the end of report building. So the value of the Products.ProductName field is equal for all strings (at the end of the list). So when building your content, you need to remember the value of the Products.ProductName field for every string. Use the Tag property for this. On the second page, create a report. The AddAnchor method is called on the Rendering property of the DataBand component (used to build content). This method returns the current page at the moment it is called.

Anchor name is the value of the Products.ProductName field. As a result, the page number is rendered first. Then the second page is rendered and the page number is saved. After rendering the report, the report generator engine returns to the first page and numbers all pages.