The ValueType property is used to specify the type of value displayed in the series label. This property can take the following values: value, series-title, argument, value-argument, argument-value, series-title-value, series-title-argument.
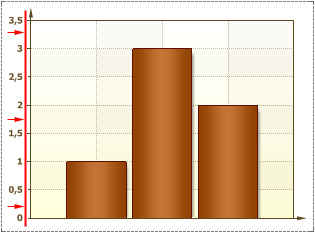
![]() value. The series label is the series value. The image below is an example chart with the Value Type property set to Value.
value. The series label is the series value. The image below is an example chart with the Value Type property set to Value.

![]() series title. The series label is recorded in the "Title" field of the series editor. Below is an example chart with the Value Type property set to Series Title.
series title. The series label is recorded in the "Title" field of the series editor. Below is an example chart with the Value Type property set to Series Title.

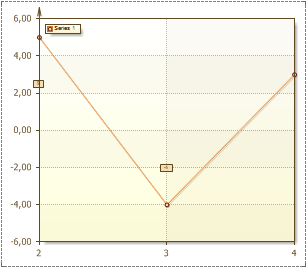
![]() argument. Series Labels are arguments. Below is an example chart with the Value Type property set to Argument.
argument. Series Labels are arguments. Below is an example chart with the Value Type property set to Argument.

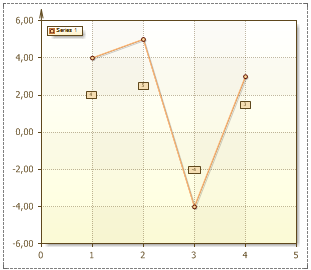
![]() value – argument. The series label is the value and arguments of the series. Below is an example chart with the Value Type property set to Value – Argument.
value – argument. The series label is the value and arguments of the series. Below is an example chart with the Value Type property set to Value – Argument.

![]() argument-value. The series label is the argument and value of the series. The following image shows an example chart with the ValueType property set to Argument-Value.
argument-value. The series label is the argument and value of the series. The following image shows an example chart with the ValueType property set to Argument-Value.

![]() Series title-value. The series label is the title and value of the series. The following image shows an example chart with the ValueType property set to SeriesTitle-Value.
Series title-value. The series label is the title and value of the series. The following image shows an example chart with the ValueType property set to SeriesTitle-Value.

![]() series-title-argument. The series label is the series title and arguments. The following image shows an example chart with the ValueType property set to SeriesTitle-Argument.
series-title-argument. The series label is the series title and arguments. The following image shows an example chart with the ValueType property set to SeriesTitle-Argument.